Redesing do módulo dedicado a profissionais de RH
Estudo de caso, pensando na melhora da usabilidade, retenção de usuários e preparando o produto para o mercardo
Março - Abril / 2024

Sobre a DSG
A DSG nasceu dentro da Maxipas, uma empresa de segurança e medicina do trabalho com mais de 25 anos de atuação e presença nacional. A principal demanda inicial era criar um produto digital para reduzir custos com softwares terceirizados.
Dessa necessidade surgiu a DUON (Plataforma de Inteligência Ocupacional Maxipas), desenvolvida para centralizar e otimizar os processos da Maxipas.A DSG busca expandir a DUON para outras empresas do setor, transformando-a em um produto escalável e rentável.
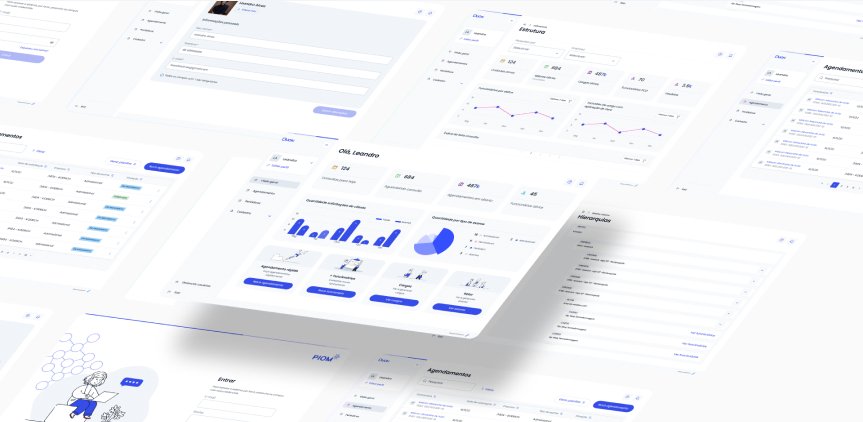
O Produto
A DUON se organiza
em três pilares principais:
Gestão de Exames Ocupacionais: Agendamento e documentação.
Gestão SESMT: Avaliação de riscos e geração de exames necessários.
Integração com eSocial: Envio de documentos legais ao governo.
Além disso, processos como convocação de exames e notificações são automatizados, otimizando o fluxo de
trabalho.
O Problema
Ao iniciar minha
jornada na DSG, não havia um time de design dedicado. O produto enfrentava desafios como:
Inconsistência visual: Componentes semelhantes com comportamentos distintos.
Falta de hierarquia visual: Elementos com tamanhos e pesos desproporcionais.
Problemas de acessibilidade: Baixo contraste, mensagens confusas e ausência de descrições.
Baixa eficiência no desenvolvimento: Ausência de um repositório centralizado, levando à
duplicação de esforços.
Objetivos
A criação de um Design System foi a solução adotada para:
Resolver inconsistências visuais.
Estabelecer uma hierarquia visual clara.
Garantir acessibilidade para todos os usuários.
Fornecer uma base centralizada para desenvolvimento eficiente.
O Design System foi construído com base no conceito de "fonte da verdade", promovendo coesão e
escalabilidade no produto.
Minha Abordagem
Pesquisa e Análise
Mapeamento de Componentes
Design Tokens
Guia de Estilo
Documentação
Pesquisa e análise
Antes de iniciar o desenvolvimento do Design System, foi essencial entender a visão dos usuários sobre o produto e realizar uma análise de mercado. Para isso, algumas perguntas precisavam ser respondidas:
O que os usuários achavam da nossa plataforma?
Quais eram os principais pontos de contato e oportunidades de melhoria para o novo Design
System?
Como os stakeholders entendiam e definiam "modernidade"?
Pesquisa online com usuários
Realizamos uma pesquisa online para avaliar o nível de satisfação dos usuários. Pedimos que eles
compartilhassem brevemente suas últimas interações com o produto, além de informações sobre setor e
cargo.
Resultados:
40% dos usuários estavam insatisfeitos.
A maior insatisfação vinha do setor de agendamentos.
A principal reclamação estava relacionada a "bugs e erros" no sistema.
Dia a dia na Maxipas
Para entender melhor essas questões, fui até a unidade da Maxipas em Criciúma, onde observei a equipe de
atendimento em ação. De fato, muitos erros eram registrados, mas boa parte deles era provocada pela
falta de clareza na interface. Por exemplo, para agendar uma consulta de PCD, era obrigatório anexar um
laudo, mas a interface não indicava claramente essa obrigatoriedade no passo correto. Como resultado,
ninguém conseguia concluir esse tipo de agendamento.
Essas observações confirmaram que havia problemas de performance e tratamento de erros, mas também
apontaram oportunidades para o novo Design System solucionar questões de usabilidade e instrução.
Definição de Modernidade
Modernidade é um conceito subjetivo, e eu precisava entender como isso era percebido pelos stakeholders.
Para alinhar a comunicação, criei um moodboard com exemplos visuais e referências
que ajudaram a definir o que eles consideravam moderno. A prática também serviu para gerar insights
sobre:
Botões e bordas arredondadas.
Espaçamento bem distribuído.
Bom uso de cores de fundo.
Minimalismo.
Análise de Mercado
Para garantir uma abordagem consistente e moderna, busquei inspiração nos Design Systems mais utilizados
e populares, como Material Design, Ant Design, ADS, e PrimeNG. Esses sistemas forneceram:
Modelos de componentes.
Documentação de estilos.
Diretrizes de uso e comportamentos.
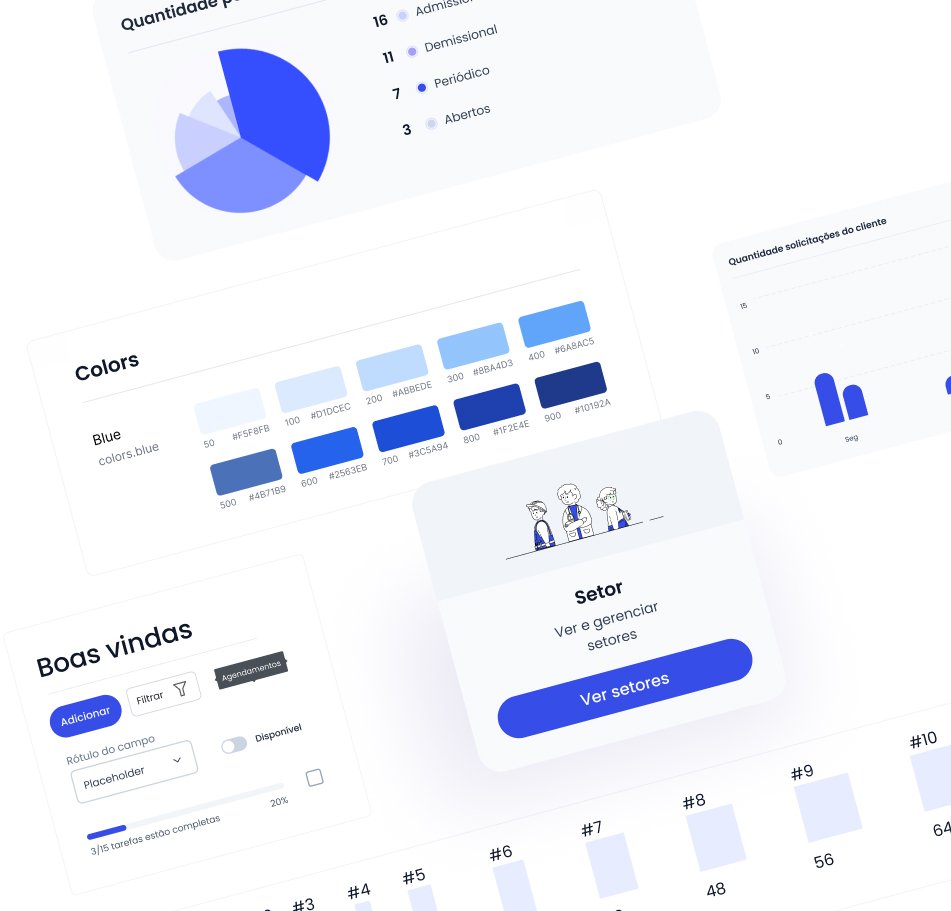
Design tokens
No conceito de design atômico, os tokens são as menores peças de um Design System. Eles são cruciais para garantir consistência e escalabilidade em um projeto. Sabendo que a marca do produto estava em transição, priorizamos a definição de cores como variáveis, garantindo flexibilidade para mudanças futuras.
Os tokens fundamentais do Design System incluíram:
Espaçamentos: Documentados em valores relativos, como 1rem ou 1.2rem, conforme as classes utilizadas no código. Tipografia: Variantes de peso, tamanho e espaçamento de linha. Cores: Paleta documentada com contraste adequado para acessibilidade.
Guia de Estilo
A criação do Guia de Estilo foi essencial para consolidar os componentes mais complexos. Além de
resolver questões de acessibilidade, como foco nos campos de texto e contraste adequado em fontes, o
guia incluiu:
Campos de erro bem sinalizados.
Mensagens de feedback claras para os usuários.
Recomendações de uso, garantindo a aplicação correta em diferentes cenários.
Documentação
Diretrizes de marca
Toda a documentação foi centralizada no Figma, como uma biblioteca compartilhada com a equipe. Ela
inclui:
Princípios de design que orientam as decisões visuais.
Tom de voz, alinhando a comunicação da interface com a identidade da marca.
Diretrizes de acessibilidade, assegurando conformidade com os melhores padrões.
Orientações
Além disso, cada componente foi documentado com:
Contexto de uso: Situações específicas em que o componente deve ser aplicado.
Variações de estado: Estados padrão, hover, foco, desabilitado, entre outros.
Recomendações de uso de cores e layout.
Exemplos práticos para evitar ambiguidades no desenvolvimento.
Resultados
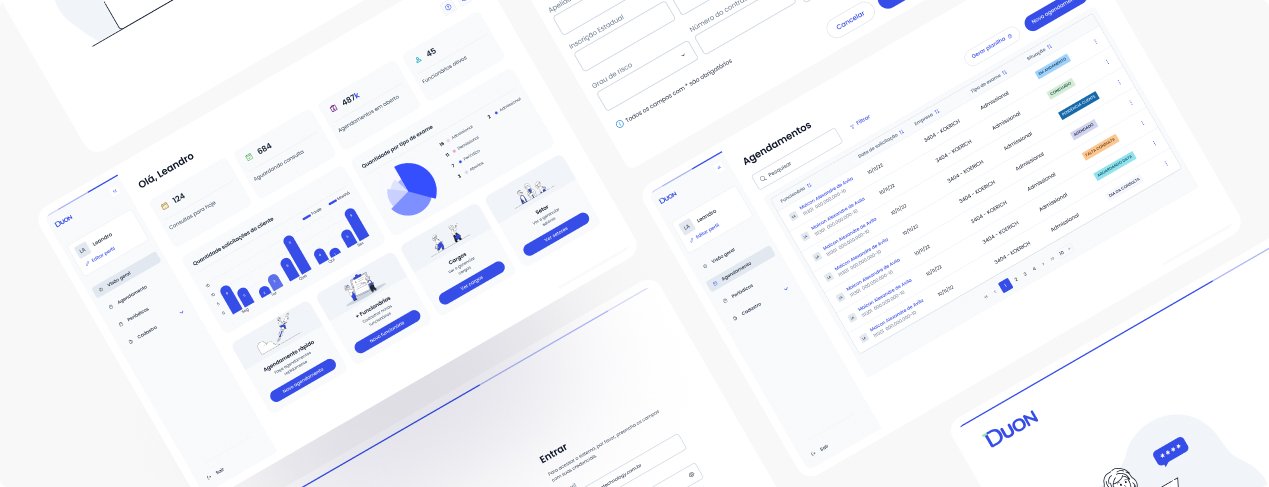
Impacto visual e funcional
Consistência visual: Interface moderna e coesa com a marca.
Melhor hierarquia visual: Elementos mais claros e intuitivos.
Acessibilidade corrigida: Melhor contraste e mensagens de erro claras.
Eficiência no desenvolvimento
Redução do tempo de criação de novos componentes.
Adoção do Design System por outros produtos futuros.


Reflexões Finais
Embora o Design System seja um projeto em constante evolução, os primeiros resultados já mostram melhorias significativas. Com feedbacks positivos e novos produtos no horizonte, o Design System se consolidou como um pilar estratégico para a escalabilidade da DUON.
